URL-адресу сторінки сайтуЩо це таке і де його взяти?
Багато чули про поняття URL-адреси, але мало хто знає, навіщо він потрібен і що собою являє, тому було б корисно розібрати кілька питань, пов'язаних з темою «URL» – що це таке, де використовується, яка структура і інші цікаві моменти.
Зміст:
Насправді, якщо ви хоч раз в житті заходили в інтернет, отже, користувалися URL-адресою. Все набагато простіше, ніж може здаватися на перший погляд.

Загальна інформація
<!-- G-new - первый h2 -- />
URL – це адреса будь-якого ресурсу в інтернеті. Під поняттям «ресурс» в попередньому реченні мається на увазі сайт, зображення, документ або що-небудь ще, що тільки може знаходитися в інтернеті на якомусь віддаленому сервері.
Для довідки: сервер – це віддалене сховище інформації. Його можна порівняти з шафою. Ви можете покласти сорочку в шафу, а коли вона вам знадобиться, взяти його. Точно так само інформація може зберігатися на сервері і бути взятої з нього, тільки якщо це буде потрібно користувачеві.
Тепер повернемося до URL адресами. Власне, ця адреса вказує, де можна знайти той чи інший ресурс. Приміром, якщо це URL якийсь сторінки в інтернеті, щоб її побачити, потрібно знайти її вихідний файл, тобто код.
URL адресу і показує, в якому «шафі» знаходиться «сорочка» у вигляді сайту.
Точно також з URL зображення або документи – ці файли повинні десь бути, а точніше, на сервері. URL показує адресу цього сервера. Він має свою унікальну структуру, про яку мова піде далі.
Поки що можна сказати, що URL розшифровується як Universal Resource Locator, тобто універсальний покажчик ресурсу. А якщо по-російськи, то це адреса сервера, на якому знаходиться ресурс.
До речі, шлях від кінцевого сервера до комп'ютера можна представити у вигляді самої звичайної ієрархії, показаної на малюнку №1. Як бачимо, вгорі стоїть той самий сервер, на якому знаходиться потрібний нам ресурс, а внизу – комп'ютер, тобто користувач.
Між ними є допоміжні сервери.

№1. Ієрархія доступу до сервера
повернутися до меню ^
Структура
Отже, структура URL адреси для зберігання станиці, зображення, документи і інших файлів виглядає наступним чином:
Тепер розберемо кожну з цих складових окремо:
Також деякі додають в кінець вищенаведеної структури такий параметр, як #.
Але багато фахівців вважають його надмірною і непотрібною. Цей параметр також вказує на ресурс всередині основного ресурсу, але того ж результату можна досягти шляхом правильного використання пункту , як це, власне, і відбувається в сучасному світі.
Основним параметром у вищенаведеній схемі є або просто мережевий протокол. Найвідомішим з них є http.
Якщо сказати просто, мережевий протокол являє собою набір якихось інструкцій щодо доступу до даних.
Хоча в підручниках можна знайти інформацію про те, що це «угоди інтерфейсу логічного рівня, що визначають спосіб обміну між програмами», насправді все набагато простіше і зводиться до того, що сказано вище. Приміром, той же http передає дані у вигляді гіперпосилань.
Довідка: гіперпосилання – це звичайний текст, під яким ховається літерне позначення розташування файлу або, знову ж таки, сайту.
Існує величезна безліч ось таких мережевих протоколів. Наприклад, ftp призначений для того, щоб передавати дані по мережам типу TCP.
Є також https – це той же http, але з додатковим рівнем захисту. Такий мережевий протокол, як opera використовує спеціальні інструкції та сторінки браузера Opera.
Існує також chrome, який діє подібним чином. Все ж найчастіше ми, звичайні користувачі, використовуємо звичайний http. Розробники користуються ftp і подібними йому спеціалізованими протоколами.
Тепер перейдемо безпосередньо до прикладу. Візьмемо одну з статей на цьому сайті, і посилання на неї – http://geek-nose.com/kak-v-vk-zakrepit-zapis-na-stene/ (до речі, дуже непогана стаття).
Так от, як бачимо, тут все відповідає описане вище структурі. Параметр тут http, після нього йде стандартна конструкція «://». Потім йде параметр , в даному випадку це geek-nose.com.
Все, що стосується хоста – логін і пароль звичайному користувачеві не видно. І після «/» йде безпосередньо адресу потрібної статті, це вже параметр . Ніяких додаткових параметрів тут немає.
Ось так, власне, і виглядає будь URL адресу в світі.
повернутися до меню ^Як дізнатися URL
Цікаво, що багато хто не знають, де взяти цей самий URL адресу. Звичайно, якщо мова йде про сайт, то його можна подивитися в адресному рядку. Для прикладу візьмемо ту ж описану вище статтю.
На малюнку №2 показано розташування її адреси в браузері.

№2. Розташування URL-адреси в браузері
Варто відзначити, що в браузері зазвичай не вказується параметр з вищезгаданої структури.
Як бачимо, і на малюнку №2 поруч з початком адреси немає напису «http». Це цілком нормально. Зазвичай цей параметр стає видним вже після копіювання даної адреси в буфер.
До речі, копіювання тут відбувається цілком стандартним способом – натисненням комбінації клавіш Ctrl C.
Другий спосіб полягає в тому, щоб виділити відповідний текст, натиснути на нього правою кнопкою миші і в випадаючому меню вибрати пункт «Копіювати», як це показано на малюнку №3.

№3. Випадаюче меню при виділенні адреси сайту
Але, як ми говорили вище, URL-адреса є не тільки в цілих сайтів, а і в окремих файлів, таких як зображення і документи.
Щоб дізнатися їх URL, теж можна натиснути на відповідний файл, наприклад, картинку правою кнопкою миші і в меню вибрати пункт «Копіювати адресу зображення», як це показано на малюнку №4.

№4. Випадаюче меню при натисканні на зображення правою кнопкою миші
Якщо мова все-таки йде про документ, на нього теж завжди можна натиснути правою кнопкою миші, після чого побачити випадаюче меню й у ньому вибрати пункт «Копіювати адресу посилання», як це показано на малюнку №5.

№5. Випадаюче меню при натисканні правою кнопкою миші на документ
Увага: У наведених вище малюнках показано випадаюче меню в браузері Opera. В залежності від браузера зовнішній вигляд даного меню може змінюватися. Але назви потрібних нам пунктів практично завжди залишаються незмінними.
Після того, як відповідна посилання була скопійована, тобто, поміщена в буфер обміну, її можна вставити в ту ж рядок або ж в текстовий документ.
Власне, це і є спосіб, як дізнатися адресу того чи іншого ресурсу.
Наприклад, адреса скопійованого вище зображення виглядає ось так: http://geek-nose.com/wp-content/uploads/2016/03/kak-v-vk-zakrepit-zapis-na-stene-в„–11-650x406.jpg.
Як бачимо, наприкінці знаходиться розширення файлу .jpg. Після параметра тут після «/» йде багаторівневий адресу доступу до фотографії.
Такий адресу означає, що картинка з назвою «kak-v-vk-zakrepit-zapis-na-stene-в„–11-650x406.jpg» знаходиться на хості geek-nose.com в папці під назвою «wp-content», всередині якої знаходиться папка «uploads», всередині неї «2016», а в ній ще і папка «03».
В принципі, в цьому адресі все гранично ясно. Питання викликає лише ось ця конструкція: «в„–11». Це зашифрований фрагмент адреси.
повернутися до меню ^Шифрування в URL
Отже, де взяти цю адресу сайту або іншого ресурсу, ми вже розібралися. Але іноді при копіюванні, наприклад, ось такого: «https://ru.wikipedia.org/wiki/Смартфон» копіюється щось ось таке:
Не заглиблюючись в надра пізнання світу цього, скажімо, що всі URL-адреси записуються тільки з допомогою певного набору символів. І кирилиця у нього, як ми розуміємо, не входить. Тому, щоб машина могла зрозуміти, куди їй слід звертатися, відбувається шифрування.

Це робиться в два етапи:
У більш сучасних браузерах має місце спочатку кодування в Base58. Кожен байт поділяється знаком відсотка, тобто «%». Власне, цим і обумовлюється те, що ми можемо бачити вище.
Сучасні браузери вже не дають користувачеві бачити посилання з шістнадцятковими цифрами.
Тому якщо ви копіюєте посилання в нормальному вигляді, а отримуєте щось начебто «https://ru.wikipedia.org/wiki/Смартфон», просто оновіть свій браузер!
повернутися до меню ^Історія
Історія створення URL адрес досить цікава. А ми торкнемося цю область для того, щоб краще розуміти, що собою являють дані конструкції і навіщо були створені.
Хоча, з вищесказаного можна зрозуміти, що URL являє собою адреса ресурсу в інтернеті, а створений він був для того, щоб цей ресурс банально можна було в ньому знайти.
Але цікаво, що вперше про URL заговорили в Женеві. А винахідником його вважається Тім Бернерс-Лі. Відбулася ця подія у 1990 році – набагато пізніше, ніж могло б здатися на перший погляд.
Спочатку URL використовували для того, щоб позначати розташування окремих файлів в інтернеті, але потім фахівці зрозуміли, що це дуже зручно і стали застосовувати його для позначення практично всіх можливих ресурсів інтернету.
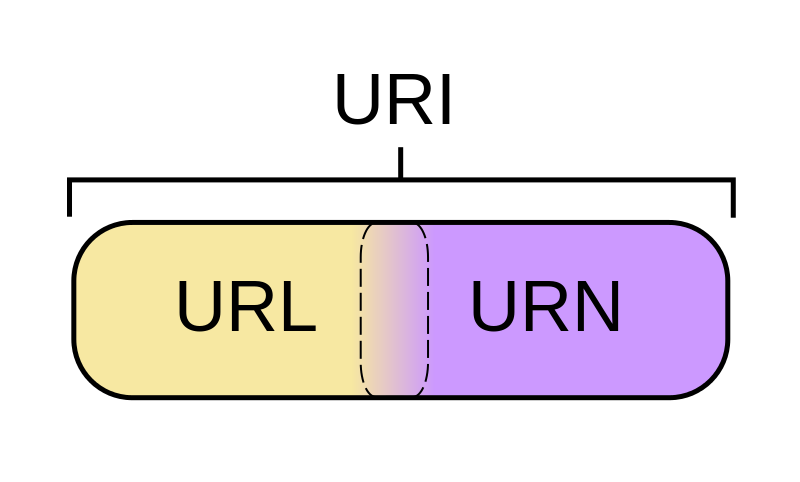
Поступово на зміну URL прийшов так званий URI. Згідно підручника по мережах, ця конструкція теж являє собою символьне визначення ресурсу.
В URL входить, по-перше, ім'я сайту, а по-друге, його розташування.
Існує також URN – це або тільки адресу сайту/ресурсу, або його ім'я. URI ж об'єднує в собі URL і URN. Винайдена була така конструкція в тому ж 1990 році, що і її попередник, URL.

Хоча завершення роботи над нею датується аж 1994 роком. У 1998 році вийшла нова версія URI. У 2002 році було повідомлено про те, що термін URL застарів і краще використовувати замість нього тільки URI.
Таким чином, самі використані способи позначення розташування файлів в інтернеті беруть свій початок в Женеві, а конкретно в Європейській раді з ядерних досліджень або просто CERN. Останнє відоме тим, хто хоч іноді дивиться новини.
повернутися до меню ^Перспективи
У сучасного URL є величезна кількість недоліків, серед них:
З цих та інших причин була запропонована абсолютно нова інтерпретація URL під назвою PURL.
В рамках даного стандарту буде використовуватися дещо інший підхід. Все буде засновано на існуванні бази даних PURL, в якій і будуть зберігатися всі імена і шляхи до ресурсів.
Система буде регулярно перевіряти ці ресурси і, при необхідності, видаляти або оновлювати посилання на них. Таким чином вдасться вирішити три з п'яти перерахованих вище проблем. Що стосується решти, фахівці поки що знаходяться на стадії розробки їх рішень.